미얀마 돕기 배너 달기에 동참하고는 싶은데, 너무 어려우시다고요??
짜잔- 블로그에 배너를 삽입하는 방법은 아래와 같습니다.
이글루스 배너 설치 방법은 여기로 쿡쿡!!
원하시는 배너를 선택하여 삽입하신 후
소스를 복사하여 스킨> HTML/CSS 편집에서
<body> 바로 밑에 그대로 붙여 넣으면, 끝 ^ ^
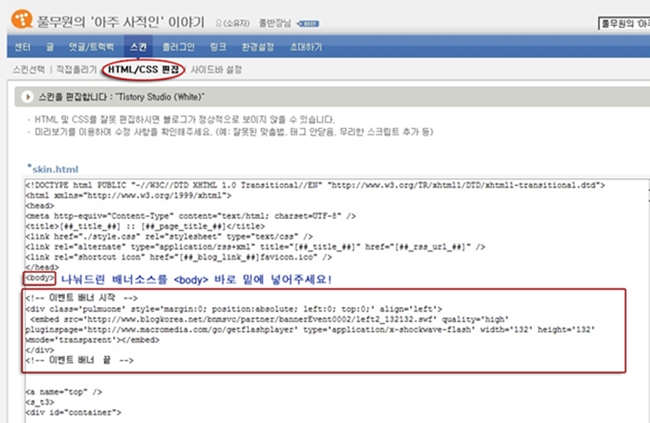
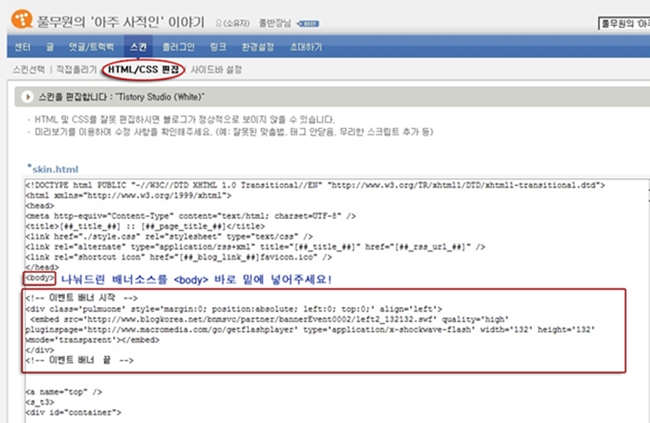
1. 먼저 블로그 관리자 화면으로 가서
스킨> HTML/CSS 편집으로 이동합니다.

2. 위 이미지에서 보이는 것처럼 Skin.html 이라고 보이는 영역에서
첫번째 <body> 아래에 배너 소스를 복사하여 붙입니다.


그리고 사각배너 설치는 다들 잘 아시죠?
사각배너 3종 중에 선택하여 소스받기 하시고 원하시는 위치(사이드바 혹은 글 포스트 안)에
배너를 넣어 주시면 됩니다.

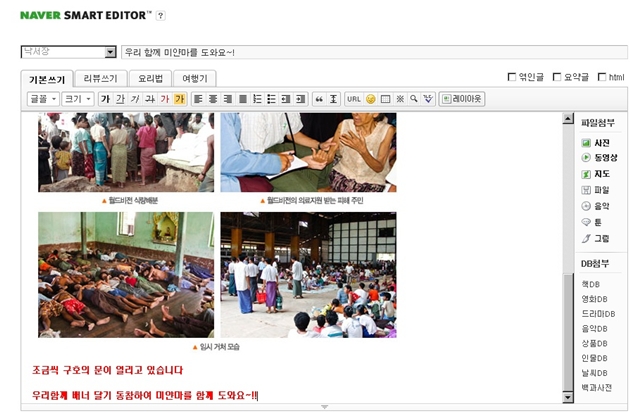
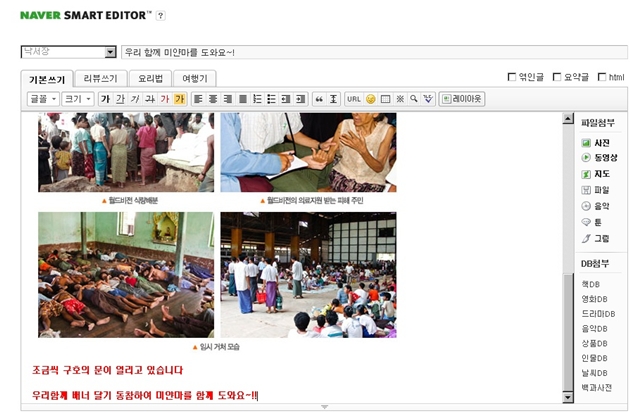
1. NAVER SMART EDITOR 창에서 글을 작성합니다.

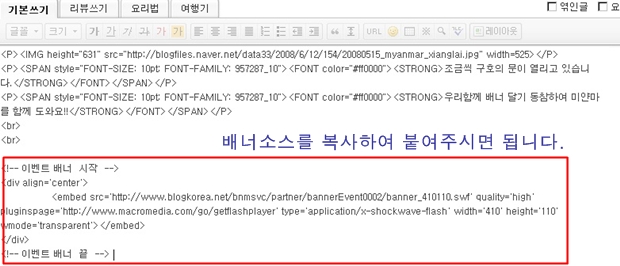
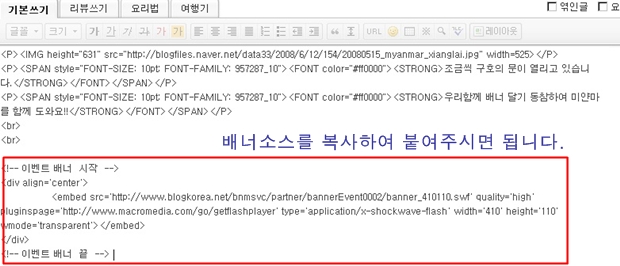
2. 오른쪽 상단에 html 에 체크한 후 아래와 같이 배너 소스를 붙여줍니다.


3. 그리고 확인 버튼을 클릭하면 작성 포스트에서 배너가 보입니다.

배너 설치 관련 궁금증이 해결 되셨나요?
이제 쉽게 설치 하실 수 있겠죠?
혹시 배너 장착에 궁금하신 사항이 있으시면 풀반장을 찾아주세요~!
☞블로그에 배너 달고 미얀마 도우러 가기!!
짜잔- 블로그에 배너를 삽입하는 방법은 아래와 같습니다.
이글루스 배너 설치 방법은 여기로 쿡쿡!!
원하시는 배너를 선택하여 삽입하신 후
소스를 복사하여 스킨> HTML/CSS 편집에서
<body> 바로 밑에 그대로 붙여 넣으면, 끝 ^ ^
 |
1. 먼저 블로그 관리자 화면으로 가서
스킨> HTML/CSS 편집으로 이동합니다.

2. 위 이미지에서 보이는 것처럼 Skin.html 이라고 보이는 영역에서
첫번째 <body> 아래에 배너 소스를 복사하여 붙입니다.

좌측 삼각배너 소스
<div class='pulmuone' style='margin:0; position:absolute; left:0; top:0;' align='left'>
<embed src='http://www.blogkorea.net/bnmsvc/partner/bannerEvent0002/left2_132132.swf' quality='high' pluginspage='http://www.macromedia.com/go/getflashplayer' type='application/x-shockwave-flash' width='132' height='132' wmode='transparent'></embed>
</div>
<div class='pulmuone' style='margin:0; position:absolute; left:0; top:0;' align='left'>
<embed src='http://www.blogkorea.net/bnmsvc/partner/bannerEvent0002/left2_132132.swf' quality='high' pluginspage='http://www.macromedia.com/go/getflashplayer' type='application/x-shockwave-flash' width='132' height='132' wmode='transparent'></embed>
</div>
위의 소스를 삽입한 후 저장을 눌러 주시면 삼각 배너가 스킨에서 보입니다.

그리고 사각배너 설치는 다들 잘 아시죠?
사각배너 3종 중에 선택하여 소스받기 하시고 원하시는 위치(사이드바 혹은 글 포스트 안)에
배너를 넣어 주시면 됩니다.

1. NAVER SMART EDITOR 창에서 글을 작성합니다.

2. 오른쪽 상단에 html 에 체크한 후 아래와 같이 배너 소스를 붙여줍니다.

3. 그리고 확인 버튼을 클릭하면 작성 포스트에서 배너가 보입니다.

배너 설치 관련 궁금증이 해결 되셨나요?
이제 쉽게 설치 하실 수 있겠죠?
혹시 배너 장착에 궁금하신 사항이 있으시면 풀반장을 찾아주세요~!
☞블로그에 배너 달고 미얀마 도우러 가기!!
'People' 카테고리의 다른 글
| 화성영아원 식당을 장악했던 하루?! (0) | 2008.07.02 |
|---|---|
| 블로그에 배너 달면 미얀마에 희망이 전달됩니다 (148) | 2008.06.19 |
| 태풍 그후, 미얀마는 지금... (0) | 2008.06.19 |
| 작지만 의미있는 나눔, 한톨나눔축제에 가다 (8) | 2008.06.12 |
| 풀무원에는 ‘자담큰’이 있다? (13) | 2008.05.26 |




